
ブログを作った!ワードプレスも使えるようになった!
次は「ワードプレステーマ」を入れればいいみたい。よし、インストールしよう!
でも・・どのテーマを選べばいいの?
ワードプレステーマはブログのデザインを決める、超重要ポイントです。
うまくテーマを選べば、きれいな見た目や、好みの見た目をさくっと実現できますし・・
サイトの表示速度や使いやすさをアップできれば、読者の満足度アップにもつながります。
しかしブログ初心者が、ワードプレステーマを選ぼう!と考えた場合・・
選択肢が多くて、どれを選べばいいんだ??となりがちです。
自分にとって最高のテーマを選び抜きたい!と考えるのは自然なことなのですが・・
どのテーマを見ても、スピード最速!SEO最強!と書いてあって・・迷ってしまいますよね。
テーマを選ぶときは、ここだけは外してはいけない!という「ポイント」があります。
そして、そのポイントさえ外していなければ・・
実は「気に入ったテーマ」を選んで大丈夫だったりします。
私自身はこの記事を書いている時点で、3年ほどブログを運営しています。
そしてこのブログのテーマも、いろいろ試行錯誤した上で選んだものだったりします。
なのでこの記事では、ワードプレステーマはどう選べばいい?
後悔しないものを選び抜くためのポイントは?
といったところを解説していきます。
目次
最重要は「表示速度」と「デザイン」
ワードプレステーマに求める条件は、いろいろあります。
機能の充実度、価格の安さ、設定のしやすさ、デザインの良さ、サイト表示のスピードなどなど・・
そして、あらゆる条件において最高のテーマを選ぼう!
そう考えると、選ぶのが難しすぎて決められない。。となりがちです。
なので、ここは外せない!という重要なポイントに絞って、テーマを比較していくのがおすすめです。
テーマ選びにおける、ここだけは外してはいけない重要ポイントって、なに?
「表示速度」と「デザイン」のふたつです。
このふたつを外してはいけない理由は?
後からの変更が難しいからです。
まず・・ブログの表示速度は、できるだけ速いほうがいいものです。
記事をクリックして、ブログが瞬時にぱっと表示されるのなら、それだけ読んでもらいやすいですし・・
逆にたとえば、10秒以上待たされる・・とかだと、読者は無駄にストレスをためてしまったり、そもそも読んでくれなかったりします。
そしてワードプレステーマには、表示速度が速いものと遅いものがあります。
そしてもし、遅いテーマを選んでしまった場合・・
後からの努力で速くするのは、かなりの手間がかかるものなのです。
テーマをカスタマイズすれば確かに、ブログを速くすることはできます。
たとえばスタイルシートという、ブログを表示するためのプログラムみたいなものを、最小限になるよう削ったり・・
もしくはキャッシュ化プラグインといった、高速化プラグインを導入したり、ですね。
しかしブログの高速化には、かなりの手間がかかります。
スタイルシートを削るには、ちょっと専門的なIT知識とか、試行錯誤とかが必要ですし・・
プラグインはテーマと相性が悪いことも多いので、選定とか、その後の設定とかが大変だったりします。
そもそも、どう頑張ってもなかなか速くなってくれないこともありますね。
なので後から高速化に、そんな苦労をしなくていいように・・
最初から速いテーマを選んでおくほうが有利なのです。
デザインも、ブログにとって大事な要素です。
ブログが読みやすいデザインになっていると、よりじっくり読んでもらえますし・・
見やすくてきれいなデザインが、読者の「読む負担」を減らしてくれる場合もあります。
そしてもし、あまり良くないデザインや、気に入らないデザインのテーマを選んでしまった場合・・
大幅に修正しようとすると、とても大変なものなのです。
ブログのデザインは、「スタイルシート」というプログラムみたいなものが軸になっています。
なのでデザインを変更したかったら、このスタイルシートをいじることになります。
文字のサイズを変更したり、装飾の色を変更したり、いろいろできますね。
しかしここも、大幅で本格的なデザイン変更をしようとすると・・
「失敗しながら、何度も何度も試行錯誤する」みたいなことが必要になってきます。
スタイルシートをいじるための知識とか、ちゃんとバックアップする細やかさとか、そのへんも要りますね。
そして気に入らないデザインのテーマを選び、わざわざそんな苦労をして修正するくらいなら・・
最初から、気に入ったデザインのテーマを選んでおくほうがずっと良いわけです。
ちなみにワードプレステーマに求めるものには、「便利機能の充実度」といったものもあります。
たとえばAmazonへのリンクをさくっと作る機能とか、動画を簡単に埋め込める機能とか、ですね。
しかしこっちは、もし欲しい機能が無かったとしても・・
後から簡単に追加できるところです。
だいたい、そういうプラグインとかがありますので、インストールするだけですね。
なので、欲しい機能が無いテーマだから諦める、とかにはならず・・
機能が少ないテーマだったら、後から足せばいいだけなのです。
なので「機能の充実度」の重要さは、表示速度やデザインよりは落ちる、ということです。
ワードプレステーマを選ぶときは、見るべきポイントが多すぎて混乱しがちです。
なので、どれを選ぶか迷ってしまった場合は・・
「表示速度」と「デザイン」の2要素を軸に、検討していいのではと思います。
「表示速度」が速いテーマは、どう選ぶ?
それでは・・「表示速度」が速いテーマは、どう選べばいいのでしょうか?
ワードプレステーマの、紹介サイトを覗いてみても・・
どれを見ても「これが最速!」と書いてあるので、正直、比較材料にはならないです。
テーマの表示速度を調べたいときは、実際に、そのテーマを使っているブログを見るのが一番です。
あなたが日頃参考にしているブログや、ブログ仲間のブログ、検索でよく出てくるブログといったものを実際にチェックし・・
この速いサイトが使っているテーマは、これだった!みたいに確認していくわけですね。
そのサイトが使っているテーマは、簡単に調べることができます。
方法を、このサイトを軸に解説してみます。
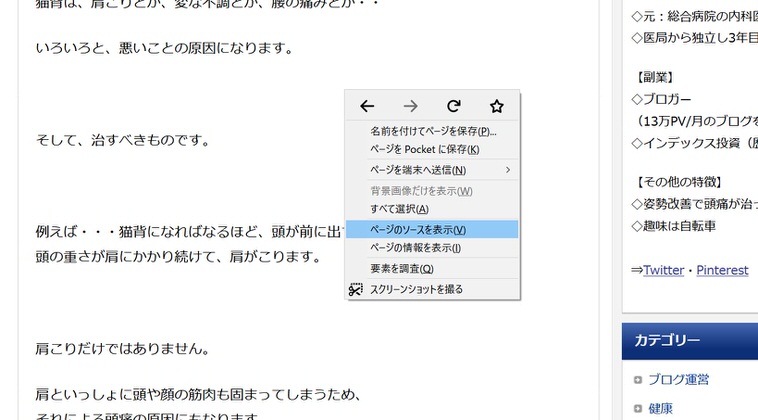
まず、サイト上のどこでも構いませんので、右クリックして・・


「ページのソースを表示」を選択します。
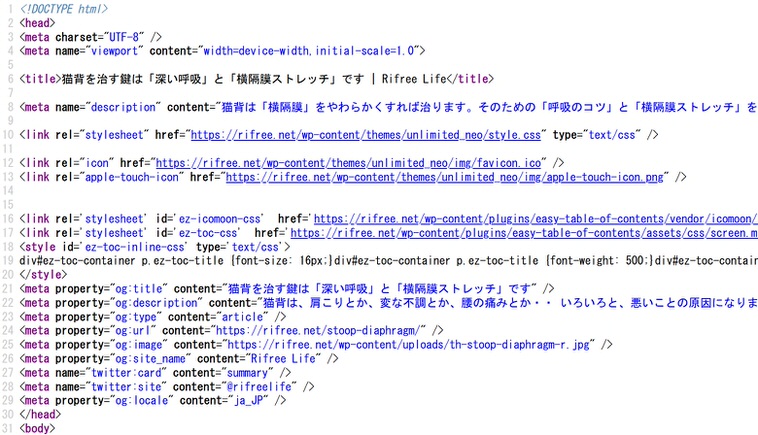
すると、

こんな感じで「ソースコード」というものが出てきます。
なのでここで「Ctrl + F」キーを押して検索モードにして・・

「themes」と入力し、検索します。
すると、

こんな感じで「themes」がピックアップされ、そのすぐ後ろにテーマ名が表示されているはずです。
この場合は「unlimited_neo」がテーマ名ですね。
これがサイトによっては「affinger5」でアフィンガーというテーマだと分かったり、「jin」でJINというテーマだと分かったりします。
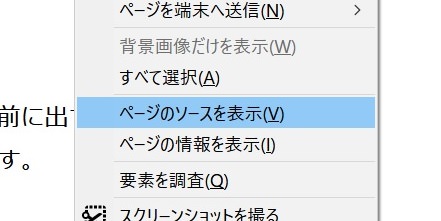
スマホだと、ブラウザアプリによって方法が違ってきますが・・

こんな感じで、メニューに「ページのソースを表示」といったボタンが見つかれば、そこから入れます。
ソースメニューに入ったら、

こんな感じの「ページ内検索」機能を見つけて、そこから「themes」を検索しましょう。
と、ブログが使っているテーマはこういった方法で確かめることができます。
なので例えば、これは良いかな?と検討しているテーマがあったとしたら・・
まずは、それを使っているブログをできるだけ多く見つけておきます。
逆に、あなたが参考にしているブログたちを片っ端から調査して・・
それぞれのブログが使っているテーマをピックアップしておくのも手ですね。
参考になるブログの見つけ方ですが、たとえばあなたのジャンルのキーワードで、上位の常連になっているサイトがおすすめです。
例えば自転車ブログをやっているのなら、「ロードバイク サドル おすすめ」とか「自転車 パンク修理 コツ」みたいなキーワードを実際に検索してみて・・
そして、よく上位に出てくるブログを参考にすると良いでしょう。
(「企業のサイト」はこの場合は参考にならないので、あくまで個人ブログを抜粋します)
そうやって、できるだけ多くのサイトのテーマを調べたら・・
あとは実際に比較していけば、そのテーマの速度は本当に速いのか?がわかります。
比べるときは実際にサイトを開いて、文章が読めるようになるまでの時間を測る「実測」が、原始的ですが有効です。
ストップウォッチアプリでも開いて、サイトのリンクを実際にクリックして・・
そして文章が表示されるまで何秒かかるのか?を計測するわけですね。
目安としては、クリックしてから1秒以内で表示されれば、じゅうぶん速いと言えるでしょう。
遅くとも2秒以内には読める状態になってほしい・・と、そんな感じです。
もしくは「ページスピードインサイト」というツールを使う方法もあります。
ページスピードインサイトは、グーグルが提供しているサービスで・・
これにサイトのURLを打ちこむと、サイトの表示速度を「点数」で評価してくれます。
すごくざっくりした目安としては、「モバイル」で70点以上、「デスクトップ」で80点以上あれば、まあまあ速いと言えるでしょう。
もちろん点数は、もっと高ければ高いほど良いです。
表示速度は、テーマ選びにおいて1、2を争うほど重要なポイントです。
そして、謳い文句ではなく「本当に」速いテーマを選び抜きたいのなら・・
書いたような方法を使って、実際のサイトを確かめるのが一番です。
「デザイン」に優れるテーマは、どう選ぶ?
それでは、「デザイン」が良いテーマの選び方は?
ここも基本は、「表示速度」を検討するときと同じになります。
実際に、そのテーマを使っているブログのデザインを見に行くわけですね。
それが、現実のサイトはどんなデザインになるのか?を知るためのいちばん良い方法です。
たとえば、欲しいテーマが最初から決まっているなら・・
そのテーマを使っているブログを、できるだけ多く探します。
もしポピュラーなテーマなのであれば、検索上位などから有名どころのブログを探していけば、そこまでの手間はなく見つかるはずです。
欲しいテーマを使っているブログが、たとえば3つほど見つかったのなら・・
それらのブログのデザインは良いか?をチェックします。
文章は見やすいか?メニューなどは使いやすいか?デザインは自分の好みか?などですね。
ここはパソコンだけでなく、スマホでもチェックしましょう。
そして気に入ったのなら、そのテーマはデザイン的にはOK!となります。
インターネット上を探すと、ブログテーマの「サンプル」が見られることはありますが・・
サンプルよりも、実際に運営されているサイトの自体を見るほうがずっと参考になるかと思います。
良いデザインのテーマを探すためには・・
- 文章が読みやすい
- メニューなどのインターフェースが使いやすい
- ぱっと見で「いいデザインだな」と感じる
このあたりに注目すると、やりやすいです。
①:文章が読みやすいデザイン
「文章の読みやすさ」は、ブログにおける最重要ポイントです。
ブログのいちばん大事なコンテンツは、文章ですので・・
ちゃんとスムーズに読めるテーマか?は、もちろん外せないチェックポイントですね。
具体的には、まず背景が真っ白、文字が真っ黒というのは基本です。
普通はそうなんじゃないの?と思われるかもしれませんが、たとえば背景が真っピンクだったり、文字が薄青だったりするテーマはあります。
たまに、そういうブログを見かけるかもしれませんが・・文字が背景に沈んでしまって、読みにくいことが多いです。
「文字サイズ」も大事なところです。
何ピクセルが良い!という決まりはありませんが・・特に小さすぎるサイズには注意ですね。
サイトをぱっと見て、小さくて読みにくい!と感じるならNGでしょう。
特にスマホでは小さく感じやすいので、ここはスマホでのチェックも必須です。
文字サイズは直すこともできますが、それが他の部分への悪影響になることもありますので・・
できれば最初から、見やすい文字サイズのテーマを選んでおきたいところです。
装飾の使いやすさも、見ておきたいポイントです。
たとえば枠線とか、吹き出し効果とか、そういったものが効果的に使いやすいということですね。
ここも、そのテーマを使っているブログを見るのが、いちばんわかりやすいです。
そのブログたちが、文章をわかりやすく、見やすくなるよう装飾できているのなら・・
そのテーマにはそういった、うまく装飾できるような機能があるんだな、とわかります。
②:インターフェースが使いやすいデザイン
インターフェースの使いやすさも、見るべきところです。
具体的には、サイドバーとか、トップバーとか、メニュー表示ボタンとか・・
そういったボタン類がいちばんのポイントですね。
そしてそれらのボタンを使ってさまざまな記事にスムーズにアクセスできる、というのが大事なところです。
理由は、そのほうが「回遊率」が上がりやすいからです。
ブログのインターフェースが使いやすいと・・
ひとつの記事を読んだ読者が、他の記事も読んでみようかな?となりやすいです。
たとえば、ブログの「カテゴリー」や「関連記事」が見やすいデザインになっている、とかですね。
そうやって多くの記事を読んでもらえると、たとえばグーグルからのブログの評価が上がります。
ひとつの記事しか読まれないブログと、多くの記事が読まれるブログとでは、基本的に後者のほうが価値が高いからですね。
そうなれば検索順位が上がり、アクセスも増え・・とブログに大きな利益をもたらしてくれます。
ここもパソコン版だけではなく、スマホ版のチェックが必須です。
現代のブログは、パソコンとスマホとで表示スタイルが切り替わるものなので・・
パソコン版スタイルは使いやすいけど、スマホ版は全然だった。。ということもあるので注意です。
どんなインターフェースが良いのか?に、はっきりした決まりは無いのですが・・
サイトをいろいろと回遊してみて、使いにくいなぁ。。と特に感じなければ、大丈夫だと思います。
③:いいデザインだな、と感じる
3つめは、ちょっと感覚的なところにはなりますが・・
ぱっと見で良いデザインだと感じるか?はやっぱり大事なところです。
美的感覚は人それぞれ、という要素もありはしますが・・
あなたが見て、このブログはデザイン良いなぁ、読みたくなるなぁ、と感じるのなら・・
おそらく読者も、そう感じることは多いはずです。
そしてブログが良いデザインなら、ブログを好きになってもらえる可能性が上がります。
そうすれば何度も訪問してもらえたり、長時間読んでもらえたりするかもですので・・
もしそうなれば、ブログにとってメリットがあります。
自分のモチベーションが上がる、というのも大事なポイントです。
自分のブログが好きなデザインなら、愛着が湧きやすくなるものですし・・
愛着の湧いたブログなら、もっと頑張って育てていこう!という気持ちも起きやすいものです。
ちなみに・・デザインが特徴的だと、なお良いと思います。
トップページを開いて、あっ、あのサイトだ!と思えるくらいの特徴があれば、覚えてもらいやすくなるからですね。
企業も、特徴的なロゴを使ったりしていますが・・ブログだと、ブログの見た目そのものがロゴのような効果を持ってくれます。
と、デザインの良いテーマを選んでいく方法は、こんな感じです。
デザインを後から変えることも、可能は可能なのですが・・
スタイルシートの編集といった、ちょっと専門性のあるような作業が必要になってきます。
そしてそれは、けっこう膨大な手間になりかねませんので・・
多少手間がかかっても、最初からデザインの良いテーマを選び抜いておくのがやっぱり、おすすめです。
おすすめのテーマは、これ!
私自身、この記事に書いたような内容で、いろいろなブログを比較し・・
「表示速度」「デザイン」に優れたテーマを検討した経験があります。
そして、このテーマなら表示速度・デザインともに優秀!
そう感じたテーマは、やっぱりと言いますか、有料テーマに多かったです。
なのでまずは、それら優れた有料テーマを紹介していきます。
①:AFFINGER6
AFFINGER6 公式ページより引用
AFFINGERは、使っている有名ブログが多く・・
で、実際に使われていました。
(リンク先の使用テーマは変わる場合があります)
価格:14,800円
(価格は変わることがあります。ご自身にてもご確認ください)
②:STORK19
STORK19 公式ページより引用
STORK19は、動作がとても速いサイトの「ユニコブログ」で、実際に使われていました。
(リンク先の使用テーマは変わる場合があります)
価格:11,000円
(価格は変わることがあります。ご自身にてもご確認ください)
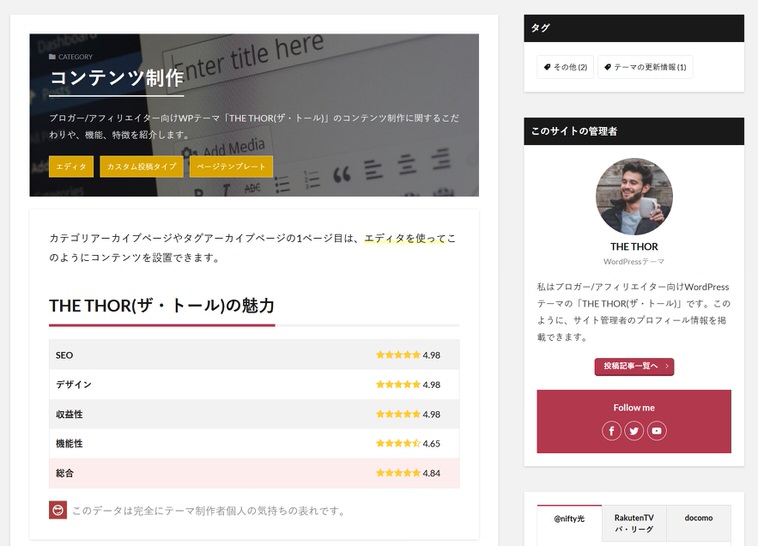
③:THE THOR(ザ・トール)
THE THOR 公式ページより引用
価格:16,280円
(価格は変わることがあります。ご自身にてもご確認ください)
④:DIVER
DIVER 公式ページより引用
価格:17,980円
(価格は変わることがあります。ご自身にてもご確認ください)
あくまで私が調査した限りではですが、ここに挙げたテーマであれば・・
「表示速度」「デザイン」をはじめ、ブログを運営していくにあたって大きな問題は無いのでは、と思います。
有料テーマがいいの?無料じゃダメ?
上の項目で紹介したのはそれぞれ、有料テーマです。
そして、無料テーマで良いものは無いの?
お金を使わずブログを作れるなら、そのほうが良い!
もしそう考えたとして、それは自然なことだと思います。
無料テーマにも、良いものはあります。
そして無料なら「Cocoon(コクーン)」が、まず検討するべきテーマになります。
理由は、ブロガーが使っている無料テーマの大半がCocoonだからですね。
じゃあ、Cocoonの性能は有料テーマより悪いのか?
と言うと、そんなことはありません。
私の感覚では、Cocoonは「表示速度」「見やすいデザイン」「さまざまな特殊機能」のそれぞれにおいて、高レベルをマークしていると思います。
そして実際に、Cocoonを使っている有名ブロガーもたくさん居たりします。
無料で、しかも優秀なの?
じゃあ、Cocoon一択で良くない?
と、もしかしたら思われるかもしれません。
確かに、無料のCocoonにしておく!という選択肢はあります。
しかし・・Cocoonには初期デザインがシンプルすぎて、カスタマイズに手間がかかるという事情があります。

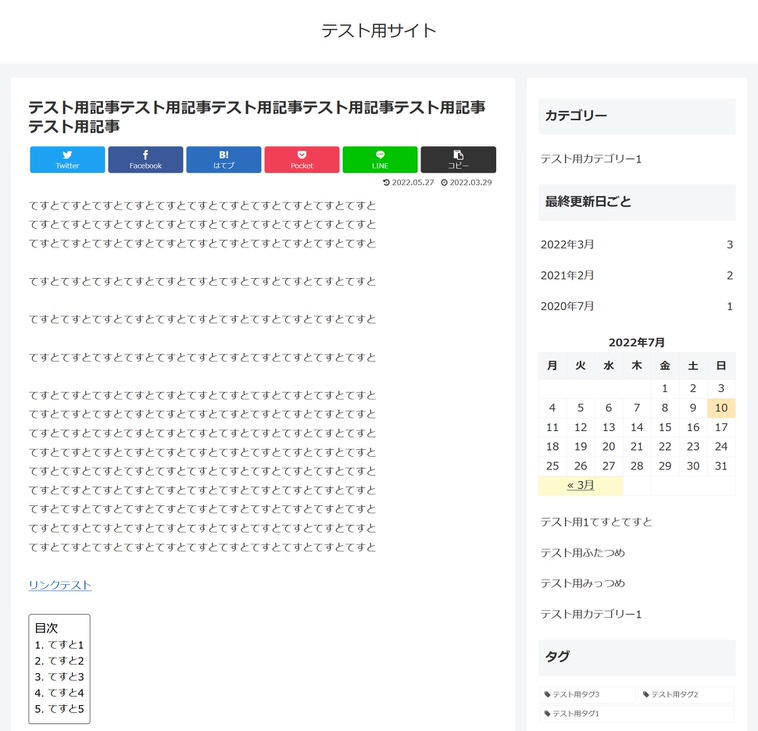
これはCocoonをインストールしたばかりの、初期状態の見た目なのですが・・
特徴的な装飾がほとんど無い、とてもシンプルな見た目ですよね。
そしてブログは、ある程度個性的なデザインのほうが有利です。
理由は、そのほうが印象に残りやすいからですね。
なのでCocoonは、このとてもシンプルな見た目のところからカスタマイズで、特徴的な見た目にしていく作業が必要です。
そして、もしあなたがブログ初心者だとしたら・・この作業がかなり大変になってくるのです。
これが中級者・上級者なら、ここは問題になりません。
経験があれば、プラグインを導入したり、スタイルシートを編集したりによるブログのカスタマイズに慣れていますし・・
実際にそういった人たちは、Cocoonを特徴的なデザインにカスタマイズした上で使っています。
しかし始めたばかりの初心者には、荷が重い作業になることが多いのです。。
そしてブログを始めたばかりの頃というのは、「やるべきこと」が山のようにあります。
キーワードを選んだり、記事を書いたり、ブログの伸ばし方を勉強したり・・
まだスピードが遅いはずですので、たくさんの時間をかけながら、じっくり進めていくことになるはずです。
なのでここで、デザインのカスタマイズに手間を掛けてしまうと・・
そのぶん記事執筆などに時間をかけられなくなり、伸びる可能性・稼げる可能性が下がってしまうかもしれないです。
そして有料テーマには、最初から個性的・特徴的なデザインのものが多いです。
なので、そういった事情を考えると・・
最初から有料テーマを選んでおくことで、カスタマイズの手間を省くほうが合理的、となってきます。
有料テーマは、それぞれ「最初から、プロのカスタマイズが凝らされている」ようなモノになってきますので・・
お金を使って、プロのカスタマイズを買う、みたいな考え方もできますね。
もちろん、考え方は人それぞれです。
しかし私としては、特に初心者は、最初から有料テーマを選んでおくほうが伸ばせる・稼げる可能性が上がると感じます。
「SEOに強い」テーマってある?
SEOに強いテーマを選ぶ!
というのはワードプレステーマを探すとき、よく使われる軸のひとつです。
実際、SEOに圧倒的に強い!と謳うテーマはたくさんあります。
そしてSEOというのは、誰にも正解が分からないものなのですが・・
個人的には「SEOに強いテーマ」は無いと思っています。
なぜ?
まず・・そもそも、ワードプレステーマというのはCSSやPHPといったソースコードと、デザインに必要な画像データなどの集まりです。
つまりは、ブログの見た目をつくるために必要なデータの集まり、ということですね。
そして、そこに「グーグルの評価を圧倒的に上げる要素」なんて入れようがないと思います。
SEOに強いということは、検索上位を取りやすいということです。
そして現代でグーグルは、「コンテンツの質」「被リンクの質」といったものを中心にサイトを評価しています。
なので多くの読者が、興味を持って長時間じっくり読んだり、参考になる!とリンクを貼ったりするようなコンテンツなら・・
そのサイトがどんなコードで構成されているか?どんなデザインか?
そういったところに関係なく、上位に上げてもらえるような仕組みになっているはずなのです。
なので、ブログテーマを変えただけで圧倒的に順位が上がった!なんてことは、まず起きないと思われます。
伸びたのなら、それは単にそのサイトのコンテンツやSEO対策が優れているだけ、ということですね。
もうひとつの理由は・・伸びているブロガーがみんな、思い思いのテーマを使っているということです。
もし、SEO最強のテーマ!なんてものが有るのなら、全員がそれを使っているはずです。
日々、ブログの伸ばし方を試行錯誤しているブロガーたちが、それを見逃すはずがありません。
しかし現実には、使っているブログテーマはみんなばらばらです。
この記事で紹介しているテーマは、多く使われてはいるのですが・・
それらを含め、ブロガーたちはみんな思い思いの、さまざまなテーマを使っているのが現実なのです。
ここも、テーマ選びでSEOの強さがそんなに変わることはないのでは、と考える裏付けになります。
ちなみにですが・・SEOに「弱い」テーマなら、あると思います。
例えば、デザインを作るプログラムコードがぐちゃぐちゃで、普通の3倍以上の量になっている!とか・・
もしくは、パンくずリストとかメタディスクリプションといった、SEO的に有ったほうがいい要素が搭載されていない!とかですね。
ひどいものだと、SEOでいちばん大事な「titleタグ」がまともに入っていない!とかもあるようです。。
しかし「現代」で定番となっているテーマなら、そういったレベルのものはまず無いです。
昔はそういった、低品質なテーマがたくさん有ったらしいのですが・・
現代では、特に有料テーマにおいては、そういったものは淘汰されているようです。
なので、SEOに弱いテーマを選んでしまう!という心配も、現代ではあまりしなくていいと思います。
こういった事情がありますので、テーマを選ぶときは「SEOの強さ」を軸にするのではなく・・
あくまで「表示速度」「デザイン」といったところに注目していくのが、私としてはおすすめです。
私自身はこのテーマを使っている
最後に、私自身は何のテーマを使っているのか?についてもお話ししておきます。
結論からですが、私は現在「アンリミテッドアフィリエイトの付属テーマ」というものを使っています。
これは・・

上の記事で解説している「アンリミテッドアフィリエイト」というブログ教材に、付属しているテーマですね。
そしてさらに、いま買うと付属してくるテーマよりもひとつ前世代の「旧型」タイプなので、同じタイプはおそらく現在は入手困難です。
ちょっと古いテーマなので、スマホが中心となった現代には合わない面もあって・・
それをカスタマイズして、現代の事情に合わせながら使っている、という感じです。
なぜ、そんなマニアックなことをしながらも、このテーマを使っているの?
- 構造がシンプルで、表示速度が速い
- 個性的なデザインが気に入っている
- ブログを始めたころから使っていて、思い入れがある
このあたりが理由ですね。
特にデザインについては、カチッとした感じのする、なかなかに個性的なデザインなのではと思います。
個人的に、ブログはあまり華美なデザインにしたくなかったのもあって・・
このデザインがいちばん好きだなと感じて、これを使っています。
ちなみに現在、教材「アンリミテッドアフィリエイト」を買うと・・
ブログテーマ「THE WORLD」サンプルページより引用
こんな感じの見た目のテーマが、セットで手に入ります。
私が使っているタイプよりも、ひとつ「新型」のものですね。
私自身、こちらも持っていて、いろいろ評価してみたのですが・・
表示速度などの基本性能、デザインともに、かなり良い!と感じました。
最初から持っていたのがこれだったら、こっちを使っていたかも、と思うほどですね。
アンリミテッドアフィリエイトは教材なので、テーマのためだけに買うのは少し高いかもしれません。
なので、ワードプレステーマが欲しい!と探している万人におすすめできるものでは正直、ありません。
しかし教材としても、私自身ずっと参考にし続けている、ブログ収益化の粋が詰まっているようなものですので・・
もし興味があれば、覗いてみてもいいのではと思います。

この記事ではWordPressテーマの選び方を軸にお話ししてみました。