
ブログやWebサイトを運営しているんだけど・・
表示の「横幅」って今のままでいいの?
横幅はブログやホームページの見た目を変える、重要ポイントです。
そしてWordPressなどを使っているなら、わりと簡単に、変えることができますので・・
どのくらいの横幅にすればいいのかな?というのは、悩まれるところだと思います。
そしてここに正解は無く、結局は「好み」だったりもします。
私自身、横幅はいろいろと試行錯誤したのですが・・
最終的には「記事本文の幅:628px」「ブログ全体の表示幅:970px」という、やや「狭め」の幅に落ち着きました。
なぜ、狭めの幅を選んだの?
どういう人は広めのほうがいい、とかあるの?など・・
この記事では、ブログやウェブサイトの横幅はどうする?を徹底解説していきます。
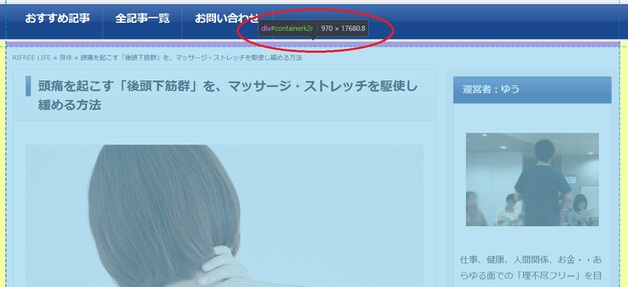
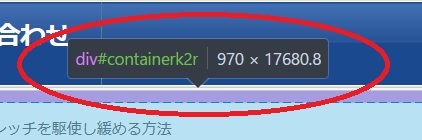
※ ちなみにブログの横幅は、たいていのパソコンブラウザで「F12」から入れる「検証モード」から確認できます。
目次
横幅が「広いメリット」は、意外と少ない
横幅が広いと、より多くの情報が表示できる!
なので一画面でたくさん伝えることができて、有利!
場合にもよりますが・・そうとは限らないです。
横幅が広くて、表示できる情報量が増えるのは・・
文章が、2行以上にまたがる時だけ
だったりします。
例えば・・

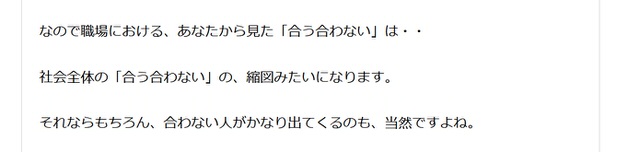
これは私のブログにあった、一文なのですが・・
文章がそれぞれ、表示の「最大幅」に達してはいません。
なのでこの場合、表示の最大幅をより広くしたとしても・・
空白が増えるだけで、表示できる情報量は変わらないですよね。
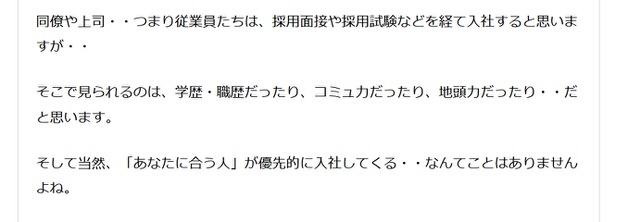
表示できる情報量が増えるのは・・

こんな感じで、文章が「最大幅」を越えて、2行以上になっている時のみです。
この場合、ブログの横幅を増やせば文章が1行におさまりますので・・
2行になっていた文章が1行になって、そのぶん「表示できる情報量」は増えますよね。
と、実はブログの横幅を広くすれば、とにかく表示できる情報量が増える!というわけではなくて・・
場合によっては増えた横幅のぶん、空白が増えるだけ、という場合があるのです。
なので横幅を増やすかどうか?は、
いつも書く文章が2行以上にまたがることが多いか?を見ると、判断しやすいと思います。
書いている文章が最大幅を越えることが多くて、ほとんどの折り返されて、2行以上にまたがっている・・
というのであれば、すこし横幅を大きくすれば、よりすっきりするかもしれません。
ブログの横幅を大きくするメリットはもうひとつ、「画像」を大きく表示できることがありますが・・
画像は基本的には、あまりに横幅を大きくすると「デカすぎ」状態になります。
なので画像をできるだけ大きく表示するために、ブログの横幅を大きくする!
というのは、基本的には必要ないかな・・と感じます。
横幅が広い「デメリット」は、意外と多い
それでは・・横幅を広げたときの「デメリット」って、どんな感じ?
②:解像度が低めのデバイスで、全幅が表示できなくなる
基本的に、この2つだと思います。
まず①、「視点の移動が大きくなる」なのですが・・
人間の、文章を読んだりできる視野・・つまり「可読視野」は意外と、狭いです。
なので表示の横幅が広く、この可読視野を越えてしまった場合・・
目を何度も何度も、左右に動かさないと読めないことになります。
そしてこれは、読んでいるとやたら疲れる・・とかに繋がる場合もあります。
可読視野がどのくらいか?は人それぞれで、
たとえば読書経験が豊富な人だと、広がっていたり・・とかするようです。
とはいえ、文章幅を狭くなりすぎない範囲で「狭め」にしておけば、
横幅が広すぎて読みにくくなる!・・というのを、防げます。
もうひとつ・・②の「解像度が低めのデバイスで、全幅が表示できなくなる」ですが・・
具体例として・・ちょっと小さめのノートパソコンだと、表示の横幅が「1280px」であることが多いです。
なので、表示幅とサイドバーを含めた幅が、この範囲を越えている場合・・
横幅が全部は表示されずに、見切れてしまうことになります。
横スクロールバーが出て、スクロールしないと全幅が見えない・・という状態ですね。
もしくはブラウザを、ちょっと小さめに配置した場合とかも、似たような状態になります。
実際、この状態になってしまっているサイトは、探すと結構あります。
この状態になっていると、わざわざ左右にスクロールしないとサイト全体を確認できませんので・・
「見やすさ」において、かなりのハンデになってしまうと思います。
どのくらいの横幅なら見切れないのか?なのですが・・
たとえばこのブログですと、記事・サイドバーを合わせた表示の最大幅が「970px」になっています。


この記事を書いている現在、例えば「iPadの横持ち」だと、ブラウザにおける解像度の横幅は「1,024px」になります。
なのでブログの最大幅が970pxなら、iPadや、iPadくらいの解像度のタブレットにおいても「見切れる」ことがないです。
なので現代だと、このくらいの表示幅が最適かな・・と思って、私はこの横幅にしていたりします。
デバイスの解像度というのは、時代に応じて上がっていくことが多いですので・・
もしかすると今後は、最適解が変わってくるかもしれません。
表示幅をスマホ用に自動で最適化する「レスポンシブ対応」といった機能もありますので、
このあたりをうまく使っていけば、また話が違ってくるかもしれませんが・・
できるだけ多くのデバイスで正常に表示させるため、
ブログの横幅は「狭め」にしておく!
というのは、ひとつの考え方だと思います。
・・と、ブログの横幅をどのくらいにするか?は「人それぞれ」の面が強いです。
実際に伸びているサイトをいろいろ比べてみても、もう、ものの見事にバラバラです。
しかし「視点の動きが少なくて見やすい」「多くのデバイスで見切れずに表示できる」といったことを重視するなら・・
ブログの横幅は狭めにしておく、というのは選択肢のひとつになると思います。

