
さて、ブログ、どうなってるかな?
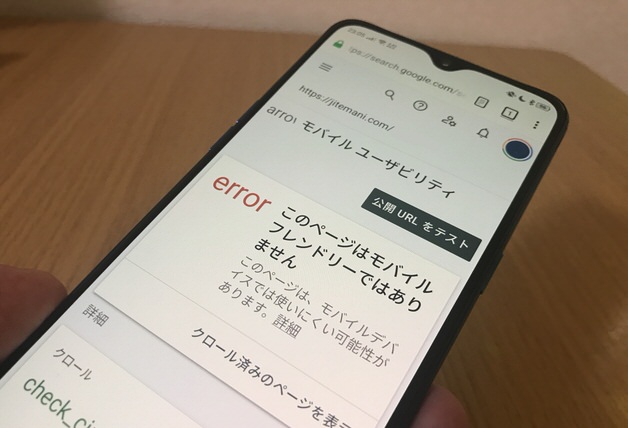
いつものチェックのために、サーチコンソールを開くと・・


( ゚д゚) ・・・
(つд⊂)ゴシゴシ
(;゚д゚) ・・・!
な、なんか・・エラー出てる!!
と、ある日突然、モバイルユーザビリティのエラーに気づく!
というのは、よく経験されることのようです。
私自身、つい最近起きてしまいました。。
たとえば「テキストが小さすぎて読めません」とか・・
「クリック可能な要素同士が近すぎます」とかいったエラーが、よく出る定番のものです。
私自身はこのふたつが、セットで出現しました。。
そしてこれらのエラーは、SEOに悪影響を与え・・
PVや収益を落とす可能性があります。
なので、どう直せばいいの?となりがちなエラーではありますが・・
何とかして早めに、直したほうがいいのです。
この記事では、モバイルユーザビリティのエラーが出現したら、どう対応する?
ここを解決法をちゃんと含めて、解説していきます。
目次
エラーは、ここから確認する
モバイルユーザビリティのエラーは、グーグルサーチコンソールから確認します。
サーチコンソールを開いたら・・

「エクスペリエンス」「モバイルユーザビリティ」のところをクリックします。
すると、


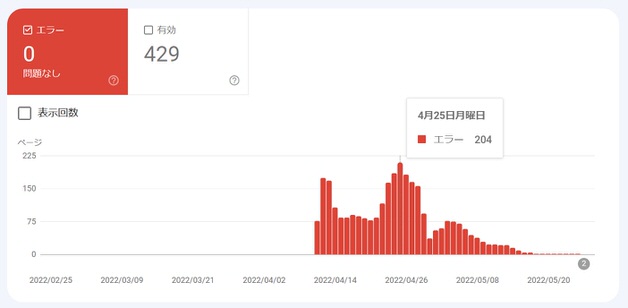
もしエラーがある場合は冒頭でも紹介した、こんな感じのエラー画面が出るはずです。

その画面の下のほうから、エラーの詳細が確認でき・・
クリックすると、それぞれのエラーを起こしているURLが確認できます。
エラーが無い場合は・・

こんな感じで、エラーは「0」になっているはずです。
それ以外にも、

「エクスペリエンス」「ページエクスペリエンス」からも、エラーを判断できます。


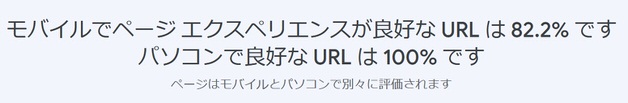
エラーが有ると、こんな感じで「良好URL」の数が100%未満になっているはずです。
エラーは本物?「ライブテスト」でチェック!
モバイルユーザビリティのエラーが、出てしまったとして・・
このエラーは誤検出の場合が、けっこうあります。
そして100%ではないですが、誤検出かどうか?を見分ける方法があります。
なのでまずは、以下の手順をやってみるのがおすすめです。
まず、

この「エラーの詳細」のところをクリックし、エラーを起こしているURLを確認します。

こんなふうにエラーの数だけ、URLが出てくるはずです。
出てきたURLのうち、ひとつをクリックすると・・

「ライブページをテスト」と出てきますので、ここをクリックします。
すると、

グーグルの「モバイルフレンドリーテスト」が立ち上がり、自動でそのURLのテストが始まるはずです。
モバイルフレンドリーテストに直接飛ぶためのURLも、貼っておきます。
テストの結果、モバイルフレンドリー的に問題なければ・・

「このページはモバイルフレンドリーです」と出ます。
エラーがあるなら、

「このページはモバイルフレンドリーではありません」と出るはずです。
ここで、ひとつの疑問が出るかもしれません。
エラーになっていたURLをテストしたのに、「モバイルフレンドリーです」と出るってどういう状況?
このパターンになることはけっこう、多いです・・
私自身、どういうことだ?と考えたのですが・・
ページに問題は無い状態だけど、それがサーチコンソールに反映されていない
エラーをチェックした時点で、そういう状態にあるのかなと思いました。
これはサーチコンソールを長く使っている方だと、実感されているかもしれませんが・・
サーチコンソールは、データの反映がかなり遅いツールです。
たとえば「被リンク」なんかも、貼られてから相当な時間がたってから、サーチコンソールに表示されますし・・
「カバレッジ」から見られるエラーなんかも、反映が遅かったりします。
そして「モバイルフレンドリーテスト」なら、リアルタイムの情報が見られるはずです。
なのでエラー自体は、すでに解決しているんだけど・・
サーチコンソール側にはまだ反映されていないので、「エラー」となっている!
そういう状況の場合は、上のパターンになります。
この場合はサーチコンソールに出ているエラーは、「誤検出」ということになりますね。
なのでこの場合は、まずはしばらく放置がとるべき対応になると思います。
もし、本当にサイトにエラーが無いのなら・・
時間がたつにつれてサーチコンソールに反映され、エラーは消えていくはずです。
実際に私自身、放置によりエラーが消えたことがありました。
その時は・・

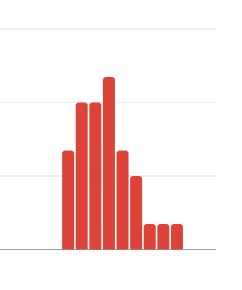
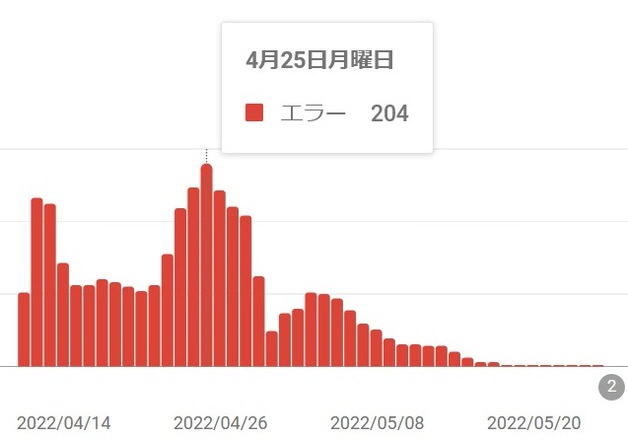
こんな感じで9日間の放置の末に、エラーはゼロになりました。
(赤いグラフ1本が1日ぶんです)
もちろん、もっと短い時間で消えたり、もっと長く掛かったりする場合があると思います。
いちおう書いておくと、こういうパターンの場合でも「必ず」誤検出、とまでは言い切れないです。
なので、しばらく放置したけど、エラーがぜんぜん減らない。。
そんな場合は原因を考えて、ちゃんと対処するほうがいい、となってきます。
と、モバイルフレンドリーテストで「合格」した場合のことをお話ししてみましたが・・
モバイルフレンドリーテストで、このように「不合格」が出た場合は、どうすればいいのでしょうか?
以下、解説してみます。
エラーが「本物」だと思われた場合
サーチコンソールでエラーが出て、モバイルフレンドリーテストでも「不合格」だった場合は・・
現在、実際にモバイルユーザビリティに問題がある
この可能性が高いと思われます。
この場合はいくら放置しても、おそらく解決はしませんので・・
ちゃんとした対処が必要!ということですね。
そして対処をした後、忘れずに・・

サーチコンソールから「新しい検証を開始」を行い、修正を依頼します。
(エラーの詳細のところをクリックしていくと、このボタンが出てくるはずです)
エラーにはさまざまな種類がありますので、ここですべてを紹介はしませんが・・
②:クリックできる要素同士が近すぎます
③:コンテンツの幅が画面の幅を超えています
あたりは、エラーとして定番ですね。
以下、それぞれについて解説してみます。
①:テキストが小さすぎて読めません
これは文字通り、表示するテキストがあまりに小さすぎて・・
小さなスマホの画面で、うまく読めない!となっているとき出るエラーです。
文字が小さめに設定されていても、パソコンでは、まあ読めることが多いのですが・・
スマホだと米粒以下みたいなサイズになることもあり、そうなるともちろん読みにくいですよね。
なので文字を小さすぎに設定しないことが重要になるのです。
ここは、絶対的な基準は無いのですが・・
いろいろ見ていくと文字が「12px」未満だと、このエラーが出ることが多いようですね。
しかしパンくずリストとか、フッター内などの「小さいのが普通」の文字は、その限りでは無いようです。
参考までに私自身は、本文中の文字サイズは16pxに・・
サイドバーの文字サイズは、14pxに設定しています。
文字サイズは、使っているブログテンプレートによっては、ワードプレス内の設定画面から変えられるかもしれませんし・・
それが難しいなら「style.css」「smart.css」といった、スタイルシートから変えることができます。
②:クリックできる要素同士が近すぎます
このエラーはふたつ以上の「クリックできるリンク」が近すぎる場合に起きます。
ちょっと、極端な例ですが・・

「①」から「⑥」が、それぞれリンクだとして・・
こんな感じでクリックできるリンクを密集させると、おそらくこのエラーが出るでしょう。
このくらい密集させても、パソコンでは特に問題ないです。
マウスは小さなエリアでも、精密にクリックできますので・・
狭いエリアにたくさんのリンクがあっても、特に問題ないわけです。
しかしスマホは「指」でタップするものです。
そして指先は、けっこう太いです。
なので、リンクをあまりに密集させると「押し間違い」のリスクが上がっていくわけですね。
という事情があるので、モバイルユーザビリティを考えるなら、リンク同士はあまり密集させずに・・
お互いを、ある程度離すべきなのです。
どのくらい離せばいいのか?に、絶対的な基準は無いようです。
しかし「指の太さ」で押し間違えそうになるようなら、近すぎと言えるでしょう。
ちなみに、すべてのリンクがこのエラーの対象になるわけではなく・・
中には、近すぎても問題ない場合もあるようですね。
なので、なかなか難しいところなのですが・・
このエラーが出たページで、明らかに近すぎるリンクがあるなら・・
記事を書き直すなり、スタイルシートを編集するなりして、間隔を空けてみましょう。
③:コンテンツの幅が画面の幅を超えています
記事が、スマホの幅をはみ出ているような場合に、このエラーが出ます。

例えばサイトを開いたときに、サイトの幅がうまく調整されなくて・・
サイトの右半分が、スマホの画面外に漏れている!みたいなケースですね。
スマホでは通常、サイトはスマホの幅ぴったりになっていることが求められます。
それが上下スクロールのみで、一番スムーズに読める形だからですね。
なのでそれが出来ていない、幅がはみ出している状態はエラーになってしまいます。
どうすれば、はみ出さないデザインにできるのか?は、ちょっと一概には説明しにくいですが・・
通常は「header.php」というスタイルシートに、
<meta name="viewport" content="width=device-width,initial-scale=1.0">
こんな感じのコードがあって、これがはみ出さないデザインを司っているはずです。
なので何らかの原因でこのあたりが崩れているときに、このエラーが出やすいですね。
「合格」なのに、問題があるケースもある
と、モバイルフレンドリーテストで「不合格」だった場合、問題があるわけですが・・
モバイルフレンドリーテストが「合格」なのに、実際には問題があるケースもあります。
最近、私自身、これを経験しました。
具体的には、

これはテスト用記事で、文章は適当なのですが・・
記事のいちばん上のほうに配置していた、

上のような「パンくずリスト」が原因でした。
私自身が、ちょっと古いブログテンプレートを改造しながら使っていることもあって・・
このパンくずリストの文字サイズが「10px」と、かなり小さくなっていました。
パソコンだけ時代なら問題ないのですが、スマホ前提だと小さすぎたわけですね。
さらにこのパンくずリストは、

上のような感じでクリックできるものです。
これらのことがあいまって、「テキストが小さすぎて読めません」「クリックできる要素同士が近すぎます」の2エラーを出してしまっていました。
このときは、モバイルフレンドリーテストは「合格」だったのですが・・
エラーがなかなか減らないので、なにか原因があるのか?といろいろ試行錯誤した結果、この問題に行き着いた、という感じです。
具体的には、パンくずリストの文字サイズを「12px」にまで拡大し・・
文字同士が近くなりすぎないよう、記事の右端で「折り返さない」ように設定し直しました。
この修正をしたところ、モバイルユーザビリティエラーの数は徐々に減り始めました。
結果的には、


こんな感じで55日間エラーが続き、その後エラーがゼロになる、という運びとなりました。
と、こういうケースもあるので・・
モバイルユーザビリティテストで「合格」だけど、実際には問題があり、修正することでエラーが減る
そういう場合もあり得るんだ・・ということも、知っておいていいと思います。
「スタイルシートをいじった」なら、それが原因かも
どんな場合に、モバイルユーザビリティのエラーが出るのか?
もし、あなたが定番のブログテンプレートを使っている場合・・
「初期状態」でエラーが出るような状態になっていることは、あまり考えにくいです。
なのでエラーが出るのは、サイトになんらかの「悪い編集」をしてしまったから。。
となるのが自然だと思います。
特にスタイルシートの編集は、エラーの原因になりやすいです。
スタイルシートは、文字サイズとか表示幅とかの「サイトのデザイン」をカスタマイズするとき、編集すると思いますが・・
これの「編集ミス」が、モバイルユーザビリティエラーを引き起こしやすいのです。
たとえば、サイトの文字サイズまわりを編集していて・・
何かのミスで、文字を極端に小さくしてしまった!
その場合は「テキストが小さすぎて読めません」のエラーが、すぐに出現するはずです。
スタイルシート以外だと・・
ワードプレスで「レスポンシブデザインの設定」をオフにしてしまった!
というのも、エラーが出る原因になりやすいです。
ブログテンプレートにもよりますが・・

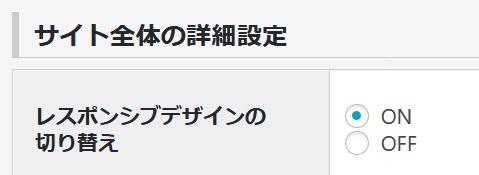
こんな感じの切り替え設定が用意されている場合があります。
これがオンになっていれば、スマホではスマホ用の表示がされますが・・
間違ってオフにしてしまった場合は、スマホでもパソコン用の表示になってしまいます。
そうなるともちろん、モバイルフレンドリーテストは不合格になりますよね。
と、こんな感じの「サイトのデザイン編集ミス」をしてしまった場合に・・
エラーが出てしまうことは多いので、注意!です。
今回はモバイルユーザビリティエラーが出る原因や、その解決法をお話ししてみました。

