
見やすいブログって、どう作るの?
ブログが見やすいと、内容に集中してもらうことができます。
シンプルで、見ていて負担にならないデザインが実現できていれば・・
無駄なところに気を散らしてしまわないので、ブログにスッと入り込んでもらうことができます。
逆にブログがごちゃごちゃして、見にくいと・・
そもそも本文、どこにあるの?みたいになって、まともに読んでもらえなかったりします。
たとえば広告だらけで本文が埋まってるブログとか・・恐らくあなたも見たことがあるはずです。
なので見やすいデザインは、ブログに大切な「滞在時間」を上げたり、「離脱率」を下げたりしますし・・
将来的にはPVを上げたり、収益をレベルアップしてくれたりするかもしれません。
なのでこの記事では、見やすいブログの作り方は?
書き方とか、レイアウトのコツとかあるの?
ここを解説していきます。
目次
「装飾」を適度に
飾りすぎ
これが、見やすいブログではなくなってしまう時の、いちばんの原因だと思います。
ブログは、装飾をするものです。
紙の本だと、紙面やインク代の問題もありますので、そんなに派手な装飾はできませんが・・
ブログは紙面も無限大、装飾のための色や素材も無限大ですので、いくらでも装飾ができます。
そして確かに適度な装飾は、大事なところを分かりやすく強調したり・・
強烈に目を引いて、記事を読む気にさせたり、とメリットもあります。
しかし、いくらでも装飾をできるからか・・
装飾しすぎで見にくくなっているサイトはとても多いです。
たとえば強調のための枠線を使いすぎて、記事の半分が枠線で埋まっていたり。。
文字色に5色も10色も使って、カラフルを超えて混沌になっていたり。。
サイドバーにさまざまな要素を詰め込みすぎて、何が配置されているのかも分からなくなっていたり。。
ここまでいくと、装飾はむしろ逆効果になります。
たとえば文字の強調なら、使われているのが・・
- 赤
- 黄色
このくらいであれば、そこが大事なんだなと自然にわかります。
しかしもし、
- 赤
- 黄色
- 緑
- オレンジ
- 青
- 藍色
- 紫
- ピンク
上のすべての色が、ひとつのブログで使われていたら?
どこが重要なのか?どの色がなにを意味するのか?・・わけがわかりませんよね。
装飾は、数や種類が増えるほど「ひとつあたりの威力」が減っていくものです。
極端な話、すべての文章が真っ赤に強調されている場合は、どこも強調されていないのと同じことになります。
かといって逆に、一切強調を使わないのも微妙です。
特にブログでは、読者はよく「流し読み」をするものですので・・
強調がまったく無いと、大事な情報がどこにあるかわからない・・読むのやーめた!とさせてしまうからです。
なので装飾の「量」や「種類」を適度にコントロールする!
というのが見やすいブログを作る、まずいちばんのポイントです。
「文字サイズ」をちょうどよく
文字サイズを、小さくしすぎない!
ここも、見やすいブログを作るために大事です。
小さすぎる文字は、読みにくいです。
なのでサイトの文字サイズが、あまりにも小さすぎる場合・・
読むための負担が大きく、読みにくい!もういいや!と離脱される可能性さえでてきます。
そういうサイトは結構、見かけますよね。
じゃあ、どのくらいの文字サイズならいいの?
私自身がいろいろ見てきた限りでは、本文だと「16px(ピクセル)から18pxの間」が一般的なようです。
14pxだとちょっと小さいなぁ、20pxだとちょっと大きいなぁ、というイメージです。
ちなみに私自身は「16px」にしています。
この記事で、あなたがまさに読んでいる文字サイズですね。
ちなみに「デベロッパーモード」というものを使えば、他のサイトの文字サイズをチェックできます。
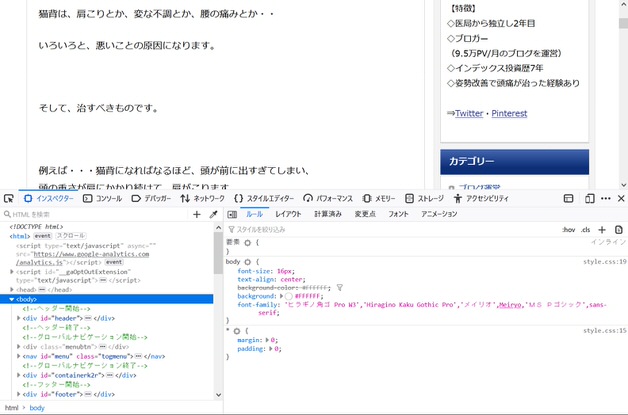
ブラウザにもよりますが、ページを開いた状態で「F12」キーを押すと・・

こんな感じで「デベロッパー画面」というものが開きます。
(ブラウザはFireFoxを使っています)
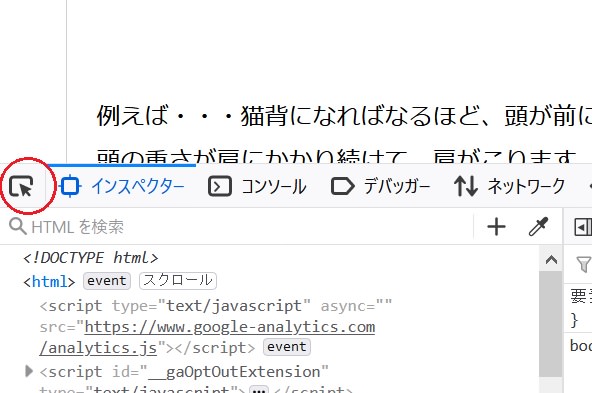
文字サイズを確認するためには、

たとえばこの場合は、赤丸で囲んだところの「要素を選択」ボタンを押して・・


この画面は「そして、治すべきものです。」と書かれた文章を、選択した状態なのですが・・
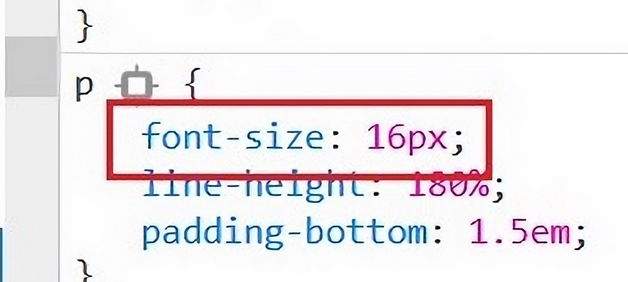
文章エリアを選択すれば、赤い四角で囲んだように「font-size」が表示されます。
そこに表示されているのが、その文字のサイズです。
自分のサイト、文字サイズどのくらいにしよう?と考えるときは・・
いろいろなサイトでこの方法を使い、文字サイズを片っ端から確かめていくのが有効です。
そして、見やすいなぁと感じたサイトたちが使っている文字サイズを、あなたも使えばいいということです。
文字サイズはワードプレステーマによっては、設定画面で変えられるかもしれませんが・・
もしそういった設定が無い場合は、CSSの編集が必要になってくるので、ちょっと難しくなるかもしれません。
「文字は黒」「背景は白」が基本
見やすいブログにするためには、文字と背景の色も重要です。
ここも、絶対的な決まりは無いところですが・・
文字は黒、背景は白がやっぱり、基本です。
このブログもそうしています。
白の背景に「薄い青文字」のホームページとかも、稀に見かけるのですが・・
白背景に薄い文字だと、やっぱり、見えにくいのです。。
なので内容に価値があるのに、それが原因で離脱される・・という可能性さえあります。
背景をやたら派手にしてしまう、というのも要注意です。
たとえば背景が全部、風景写真になっていたり・・とかですね。
派手にしたくなる気持ちも、分からなくはないのですが・・文字が紛れてしまうのでやっぱり、読みにくいです。
実例としても・・トップブロガーと言われる人たちのサイトは、ほぼすべてが黒文字に白背景です。
企業のサイトも、ほとんどがそうですよね。
あるとして、背景に文字が読みにくくならない範囲でごくごく薄い色をつけている、くらいだと思います。
ブログの見やすさは、超重要なところです。
なのでよほどの理由がない限り、黒文字・白背景にしておくのがおすすめです。
「訪問者の感情」にあわせてサイトカラーを選ぶ
「サイトカラー」の選択も、意外に大事なところです。
サイトカラーは、サイトの基調となる色です。
たとえば、このブログだと青です。
そして例えばこの自転車ブログだと、サイトカラーはオレンジとなります。
サイトカラーなんて、好みの色でいいのでは?と、もしかしたら思われるかもしれません。
しかし色ひとつで、サイトのイメージが変わるのはもちろん・・
読者がよりスムーズにブログに入り込める助けになる場合があります。
色にはそれぞれ、カラーイメージというものがあります。
たとえば、
青:冷静、知的、誠実、信頼
オレンジ:元気、楽しさ、陽気、行動
緑:平和、安らぎ、健康、癒やし
といった感じですね。
なのでこれらをベースに、自分のサイトの読者はどんな感情の人が集まるか?を考えて色を決めると・・
訪問者の感情が色と反発することがないので、スッと自然に集中してもらえるかもしれません。
たとえば、上の自転車ブログの例で言うと・・
自転車ブログは趣味ブログなので、「遊びたい」「楽しみたい」といった感情を持つ人が多いのでは、と考えました。
そして、人生にかかわるような深刻な悩みをもとにブログを訪れるような人は、少ないだろうと思い・・
なので、楽しさや元気さにつながる色の「オレンジ」を選択しました。
例えばこのブログ自体で言うと、このブログは「理不尽フリー」というテーマを設けています。
なのでたとえば、そのためのブログ運営について真面目に勉強したい!落ちついてじっくり読みたい!といった訪問者が多くなるのでは、と考え・・
そういった訪問者に合った、「誠実」「信頼」「冷静」といったイメージを起こせる「青」を選びました。
これが例えばもし、このブログで「赤」を基調にした場合は・・
エネルギッシュ、興奮、情熱・・となってきますので、ちょっと、自分が出したいイメージとは違う感じになります。
と、サイトカラーも見やすいブログのために、意外に影響があるところです。
なので、自分のサイトはどんなコンセプトのサイトなのか?を、じっくり考えて決めるのがおすすめです。
まあ、後からいくらでも変えられるところなので、いろいろ変えつつ試行錯誤しても大丈夫だとも思います。
「広告」はできるだけ削る
広告が多すぎる
これも、見にくいブログを作る要素の筆頭です。
これはもう、誰しも見た経験があると思います。
ページを開いた瞬間、本文の左右に広告が並び、さらに本文を覆い隠すようにぶわっと現れる広告も・・
・・・読む気、なくなりますよね。笑
基本的には広告が多いほど、ブログの見やすさは減っていきます。
特にアドセンスなど、本文の内容と関係なくランダムに表示されるような広告は、見やすさを減らしますね。
かといって、広告をゼロにするのは無理なはずです。
そうすると基本的には、収益がゼロになってしまいますので・・
もしあなたが、収益なんて無くてもいい!と思っていない限り、広告は必須ですよね。
なので広告は、数をできるだけ減らすのがおすすめです。
何個か?は、記事の長さによっても変わるので、一概に言えませんが・・
読者が「また広告かよ・・」と感じてしまうくらいだと、多すぎだと思います。
見やすくない「タイプ」の広告にも、注意です。
広告には、数は少なくても・・
無駄に気を散らしてしまい、ブログの見やすさを削ってしまうものがあります。
たとえば「ピカピカ光る」「ぐりぐり動く」ようなタイプです。
最近はアドセンスでも、こういったタイプが増えてきていますが・・
広告に目を引くためには良いのでしょうが、ブログの見やすさへの影響は「最悪」と言えます。
「オーバーレイ広告」なんていうのも、まずいですね。
記事本文の一部、もしくは全部を上から覆うように出る広告なのですが・・
・・せっかくの本文をわざわざ覆い隠す、そのデメリットはあえて説明するまでもないでしょう。笑
と、広告はへたに貼りまくったりすると、ブログは見やすさを一発で失ってしまいます。
誰しも稼ぎたいので、ついつい、ぺたぺた貼ってしまう気持ちは分かるのですが・・
本当に必要なところにだけ、最小限の貼り方にするのがおすすめです。
スマホでも見やすく
「スマホでの見やすさ」も、追求する!
ここも、現代のブログでは外せないところです。
現代では半分以上の人が、スマホでブログを読んでいると言われています。
なので、スマホでの見やすさを追求しないのは・・
半分以上の訪問者の、見やすさを無視しているということになってしまいます。
スマホでの見やすさアップも、基本はパソコンと同じなのですが・・
スマホならではの、いちばんの注目ポイントは「画像」です。
スマホではもちろん、画像が小さくなります。
なのでパソコンで見ているときは、なにも問題なく見られていた画像が・・
スマホになったとたん、小さすぎて見えない!となりがちなのです。
特に見えにくくなるのが、画像の中にある「文字」ですね。
パソコンサイズなら、なにも問題なく見れていた文字が・・
スマホサイズになったとたん、小さすぎて見れない!となることがあります。
なのでそうならないように、画像の中の文字要素は大きめにしておくか・・
もしくは「拡大版の画像もいっしょに添える」「クリックすると拡大できるようにしておく」などの、配慮をしておくといいです。
あとは、基本的なところですが「レスポンシブ対応」をちゃんとやっておく、は大事です。
スマホで読むときは、スマホで読みやすいようにレイアウトを自動切り替えしてくれる機能のことですが・・
これが出来ていないと、小さい画面のスマホでもパソコン用の表示がされてしまい、とても見にくいです。
さらにレスポンシブ対応は、グーグルが推奨していて・・
過去には「モバイルフレンドリーアップデート」という、スマホで見やすいサイトがより高い評価を受ける、というコアアップデートもありました。
レスポンシブ対応をしていないと、それだけでSEO的にも不利になる、ということですね。
レスポンシブ対応は現代ではほとんどの場合で、特に意識しなくても有効になっているはずですが・・
もし自分のサイトが、スマホで見ているのにパソコン用と同じ表示がされる。。
その場合はちゃんと、レスポンシブ対応の設定をおすすめします。
見やすい「ワードプレステーマ」を使う
と、見やすいブログを実現するコツを、いろいろ書いてきましたが・・
そもそも見やすい「ワードプレステーマ」を使っておけば、見やすいブログは簡単に実現できる、というのも事実です。
特に、現代の有料ワードプレステーマは、デザインに優れたものが多く・・
華美すぎない装飾とか、見やすい文字サイズとか、ちゃんとしたレスポンシブ対応とか・・
そういった見やすさのための要素も、当然のようにカバーされていたりします。
なので見やすいブログを実現しようと思ったら、とりあえず見やすいワードプレステーマを導入する!
自分自身でいろいろ試行錯誤するよりも、これがいちばんラクだったりします。
私自身、これまでにいろいろなワードプレーステーマを試してきて・・
その中で見やすさも含め、優秀だ!と思ったテーマをまとめて、
上の記事で紹介しています。
文章の「読みやすさ」も、見やすさをアップする
ここまで、ブログのデザインといった見やすさ要素について、お話ししてきましたが・・
ブログの文章の読みやすさも、見やすいブログを作るための大事な要素です。
たとえば、記事全体がごちゃごちゃした、大事なところもわからない文でびっしり覆われていたら・・
たとえ見やすいブログデザインだったとしても、台無しですよね。
やっぱり読む気を起こしてもらえず、離脱されてしまうでしょう。
「見やすさ」と「読みやすさ」は両方があることで、相乗効果でブログを高めてくれます。
なので見やすさに加えて、文章自体の読みやすさも追求していけば・・
より成果の出やすい、良いブログを作れるのではないかと思います。
読みやすい文章を書くためのノウハウは、
上の記事で詳しく解説しています。
今回は見やすいブログを書くコツをお話ししてみました。



